文章從移動(dòng)應(yīng)用�����、網(wǎng)頁設(shè)計(jì)����、設(shè)計(jì)工具3個(gè)方面聊聊2016年可能流行的新趨勢���,有理有據(jù)��,亮點(diǎn)不少��,建議同學(xué)們在研究技法時(shí)也多看看這類文章����,有助于及時(shí)調(diào)整學(xué)習(xí)重點(diǎn),畢竟設(shè)計(jì)師可不能落伍�。
1、各平臺(tái) (Android/iOS/HTML5/Web) 的標(biāo)準(zhǔn)設(shè)計(jì)語言接近一致.
部分原生控件上只存在風(fēng)格上的差異�,對(duì)用戶無顯著影響。Material Design 不會(huì)大興其道�����,更不可能逆襲(用 Material Design 設(shè)計(jì)的 App 在 iOS 上使用)�����,iOS 的實(shí)用主義設(shè)計(jì)會(huì)顯著影響 Material Design����。
桌面常見的交互形式也將更多影響移動(dòng)端,要支持 iPad Pro 這樣的生產(chǎn)級(jí)設(shè)備�,iOS/Android 會(huì)為了兼容桌面場景作出優(yōu)化。
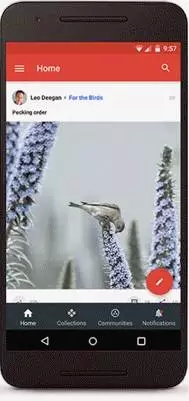
 來源:Google+ 在 Android 版也出現(xiàn)了底部導(dǎo)航的交互
來源:Google+ 在 Android 版也出現(xiàn)了底部導(dǎo)航的交互

