今年��,我們(英文原文作者及團(tuán)隊(duì))發(fā)布了FreshBooks
的第一款iPhone應(yīng)用���。從前我們的產(chǎn)品一直是通過Web端應(yīng)用的方式提供服務(wù)的��。這次�,我們把iPhone應(yīng)用的設(shè)計(jì)開發(fā)過程看作一張空白的花布,盡力在其中實(shí)現(xiàn)一些新的功能概念和設(shè)計(jì)想法���。在這個(gè)過程中�,我們著實(shí)學(xué)到不少東西����。
不要害怕犯錯(cuò)
對于移動(dòng)應(yīng)用這樣的產(chǎn)品,設(shè)計(jì)過程中必然會(huì)遇到很多用戶體驗(yàn)方面的問題與挑戰(zhàn)��,尤其是對于新手來說更是如此���。
無論你的線框稿在邏輯上有多縝密����,UI稿在視覺上有多漂亮�����,當(dāng)它們落實(shí)成為原型或最終產(chǎn)品時(shí)���,總會(huì)有問題呈現(xiàn)出來。這并不完全是壞事�����;我們在設(shè)計(jì)FreshBooks的iPhone應(yīng)用時(shí)甚至將犯錯(cuò)這件事也納入到了流程規(guī)劃當(dāng)中,這就意味著:
- 坦承沒有完美的設(shè)計(jì)��,無論稿件和原型多么優(yōu)秀�。
- 真正的成功或失敗都是由用戶的反饋來定義的。
- 對于在設(shè)計(jì)過程中看到的問題要迅速做出反應(yīng)��,根據(jù)從實(shí)際用戶身上得來的驗(yàn)證結(jié)果進(jìn)行迭代�。
接下來,我將向各位描述一下我們在項(xiàng)目中犯過的三個(gè)錯(cuò)誤����,以及我們是怎樣解決這些問題的。
應(yīng)用的主界面
在項(xiàng)目開始的時(shí)候�����,我們對FreshBooks的一些現(xiàn)有用戶進(jìn)行了訪談���,了解他們在生活和工作中是怎樣使用移動(dòng)設(shè)備的����,包括他們面對的實(shí)際問題�,以及他們對移動(dòng)應(yīng)用版本的FreshBooks的期望��。
根據(jù)這些訪談���,我們歸納出了一些基本的設(shè)計(jì)原則,例如下面這條:
以任務(wù)為中心的用戶體驗(yàn)
移動(dòng)應(yīng)用版本的產(chǎn)品應(yīng)該圍繞著一系列互不相關(guān)的帳單任務(wù)進(jìn)行優(yōu)化���,包括時(shí)間追蹤����、為收據(jù)拍照存檔�、開票等等,這些是移動(dòng)應(yīng)用所處的使用場景當(dāng)中最常見的任務(wù)�����。
而其他方面的復(fù)雜任務(wù)����,包括批量編輯、權(quán)限管理�、定制化等��,則留給傳統(tǒng)的Web端應(yīng)用來承擔(dān)���,以此來保證移動(dòng)版本在功能上的簡約與集中����。
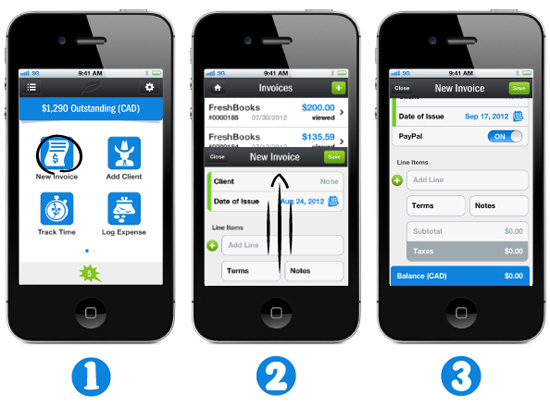
基于這條原則,我們設(shè)計(jì)了應(yīng)用的主界面�����。它由一系列最重要的任務(wù)組成�,視覺上采用圖標(biāo)加文字標(biāo)題的形式,點(diǎn)擊進(jìn)入相應(yīng)的任務(wù)流程����。例如,用戶點(diǎn)擊了其中的“創(chuàng)建新發(fā)票”之后會(huì)進(jìn)入發(fā)票列表界面�����,然后創(chuàng)建新發(fā)票的界面會(huì)自動(dòng)滑入視圖�。

這種以典型任務(wù)為中心的設(shè)計(jì)思路在意圖上是好的,但接下來我們發(fā)現(xiàn)了一些問題��。

