7種Vue.js模式
1.處理加載狀態(tài)
在大型應(yīng)用程序中�,我們可能需要將應(yīng)用程序劃分為更小的塊,只有在需要時(shí)才從服務(wù)器加載組件�。為了使這一點(diǎn)更容易,Vue允許你將你的組件定義為一個(gè)工廠函數(shù)�,它異步解析你的組件定義。Vue只有在需要渲染組件時(shí)才會(huì)觸發(fā)工廠函數(shù)��,并將緩存結(jié)果����,以便將來(lái)重新渲染。2.3版本的新功能是����,異步組件工廠也可以返回一個(gè)如下格式的對(duì)象。
const AsyncComponent = () => ({
// 要加載的組件(應(yīng)為Promise)
component: import('./MyComponent.vue'),
// 異步組件正在加載時(shí)要使用的組件
loading: LoadingComponent,
// 加載失敗時(shí)使用的組件
error: ErrorComponent,
// 顯示加載組件之前的延遲����。默認(rèn)值:200ms。
delay: 200,
// 如果提供并超過(guò)了超時(shí)�����,則會(huì)顯示error組件。默認(rèn)值:無(wú)窮��。
timeout: 3000
})
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
通過(guò)這種方法�����,你有額外的加載和錯(cuò)誤狀態(tài)���、組件獲取的延遲和超時(shí)等選項(xiàng)�。
2.廉價(jià)的“v-once”靜態(tài)組件
在Vue中渲染純HTML元素的速度非?��??�,但有時(shí)你可能有一個(gè)包含大量靜態(tài)內(nèi)容的組件��。在這種情況下��,你可以通過(guò)在根元素中添加 v-once 指令來(lái)確保它只被評(píng)估一次�,然后進(jìn)行緩存�����,就像這樣。
Vue.component('terms-of-service', {
template: `
<div v-once>
<h1>Terms of Service</h1>
... a lot of static content ...
</div>
`
})
3.遞歸組件
組件可以在自己的模板中遞歸調(diào)用自己�,但是,它們只能通過(guò) name 選項(xiàng)來(lái)調(diào)用��。
如果你不小心�����,遞歸組件也可能導(dǎo)致無(wú)限循環(huán):
name: 'stack-overflow',
template: '<div><stack-overflow></stack-overflow></div>'
像上面這樣的組件會(huì)導(dǎo)致“超過(guò)最大堆棧大小”的錯(cuò)誤��,所以要確保遞歸調(diào)用是有條件的即(使用 v-if 最終將為 false)
4.內(nèi)聯(lián)模板
當(dāng)特殊屬性 inline-template 存在于一個(gè)子組件上時(shí)��,該組件將使用它的內(nèi)部?jī)?nèi)容作為它的模板�����,而不是將其視為分布式內(nèi)容�����,這允許更靈活的模板編寫����。
<my-component inline-template>
<div>
<p>These are compiled as the component's own template.</p>
<p>Not parent's transclusion content.</p>
</div>
</my-component>
5.動(dòng)態(tài)指令參數(shù)
指令參數(shù)可以是動(dòng)態(tài)的�����。例如,在 v-mydirective:[argument]=“value" 中���, argument 可以根據(jù)組件實(shí)例中的數(shù)據(jù)屬性更新����!這使得我們的自定義指令可以靈活地在整個(gè)應(yīng)用程序中使用���。
這是一條指令�,其中可以根據(jù)組件實(shí)例更新動(dòng)態(tài)參數(shù):
<div id="dynamicexample">
<h3>Scroll down inside this section ↓</h3>
<p v-pin:[direction]="200">I am pinned onto the page at 200px to the left.</p>
</div>
Vue.directive('pin', {
bind: function (el, binding, vnode) {
el.style.position = 'fixed'
var s = (binding.arg == 'left' ? 'left' : 'top')
el.style[s] = binding.value + 'px'
}
})
new Vue({
el: '#dynamicexample',
data: function () {
return {
direction: 'left'
}
}
})
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
6.事件和鍵修飾符
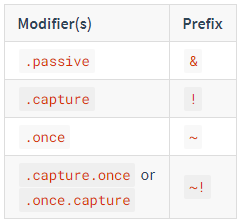
對(duì)于 .passive���、.capture 和 .once 事件修飾符�����,Vue提供了可與 on 一起使用的前綴:

例如:
on: {
'!click': this.doThisInCapturingMode,
'~keyup': this.doThisOnce,
'~!mouseover': this.doThisOnceInCapturingMode
}
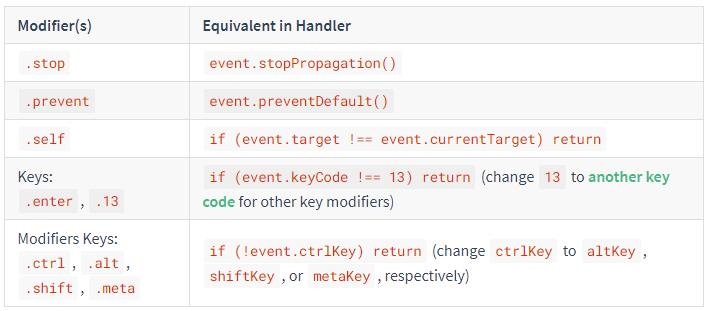
對(duì)于所有其他的事件和鍵修飾符�,不需要專有的前綴�,因?yàn)槟憧梢栽谔幚沓绦蛑惺褂檬录椒ā?

7.依賴注入(Provide/Inject)
有幾種方法可以讓兩個(gè)組件在 Vue 中進(jìn)行通信,它們各有優(yōu)缺點(diǎn)�����。在2.2版本中引入的一種新方法是使用Provide/Inject的依賴注入。
這對(duì)選項(xiàng)一起使用���,允許一個(gè)祖先組件作為其所有子孫的依賴注入器����,無(wú)論組件層次結(jié)構(gòu)有多深�����,只要它們?cè)谕粋€(gè)父鏈上����。如果你熟悉React����,這與React的上下文功(context)能非常相似。
// parent component providing 'foo'
var Provider = {
provide: {
foo: 'bar'
},
// ...
}
// child component injecting 'foo'
var Child = {
inject: ['foo'],
created () {
console.log(this.foo) // => "bar"
}
// ...
}
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
36個(gè)Vue開(kāi)發(fā)技巧
1.require.context()
1.場(chǎng)景:如頁(yè)面需要導(dǎo)入多個(gè)組件,原始寫法:
importtitleComfrom'@/components/home/titleCom'
importbannerComfrom'@/components/home/bannerCom'
importcellComfrom'@/components/home/cellCom'
components:{titleCom,bannerCom,cellCom}
2.這樣就寫了大量重復(fù)的代碼,利用require.context可以寫成
constpath=require('path')
constfiles=require.context('@/components/home',false,/\.vue$/)
constmodules={}
files.keys().forEach(key=>{
constname=path.basename(key,'.vue')
modules[name]=files(key).default||files(key)
})
components:modules
這樣不管頁(yè)面引入多少組件,都可以使用這個(gè)方法
3.API方法
實(shí)際上是webpack的方法,vue工程一般基于webpack,所以可以使用require.context(directory,useSubdirectories,regExp)
接收三個(gè)參數(shù):directory:說(shuō)明需要檢索的目錄useSubdirectories:是否檢索子目錄regExp:匹配文件的正則表達(dá)式,一般是文件名
2.watch
2.1常用用法
1.場(chǎng)景:表格初始進(jìn)來(lái)需要調(diào)查詢接口getList(),然后input改變會(huì)重新查詢
created(){
this.getList()
},
watch:{
inpVal(){
this.getList()
}
}
2.2立即執(zhí)行
2.可以直接利用watch的immediate和handler屬性簡(jiǎn)寫
watch:{
inpVal:{
handler:'getList',
immediate:true
}
}
2.3深度監(jiān)聽(tīng)
3.watch的deep屬性,深度監(jiān)聽(tīng),也就是監(jiān)聽(tīng)復(fù)雜數(shù)據(jù)類型
watch:{
inpValObj:{
handler(newVal,oldVal{
console.log(newVal)
console.log(oldVal)
},
deep:true
}
}
此時(shí)發(fā)現(xiàn)oldVal和newVal值一樣;因?yàn)樗鼈兯饕粋€(gè)對(duì)象/數(shù)組,Vue不會(huì)保留修改之前值的副本;所以深度監(jiān)聽(tīng)雖然可以監(jiān)聽(tīng)到對(duì)象的變化,但是無(wú)法監(jiān)聽(tīng)到具體對(duì)象里面那個(gè)屬性的變化
7種vue模式還能和大家說(shuō)完�����,但36個(gè)vue開(kāi)發(fā)技巧太多啦��,文章篇幅也不夠,小編寫了兩個(gè)例子���,沒(méi)寫出來(lái)的開(kāi)發(fā)技巧小伙伴們請(qǐng)點(diǎn)擊這里領(lǐng)取Vue開(kāi)發(fā)必須知道的36個(gè)技巧PDF文檔��。


轉(zhuǎn)自:csdn 論壇 作者:李不要熬夜
藍(lán)藍(lán)設(shè)計(jì)( www.wnxcall.com )是一家專注而深入的界面設(shè)計(jì)公司���,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) �����、 cs界面設(shè)計(jì) ��、 ipad界面設(shè)計(jì) �����、 包裝設(shè)計(jì) �����、 圖標(biāo)定制 �、 用戶體驗(yàn) 、交互設(shè)計(jì)���、 網(wǎng)站建設(shè) �、平面設(shè)計(jì)服務(wù)

