1. vue雙向數(shù)據(jù)綁定是通過(guò) 數(shù)據(jù)劫持,并結(jié)合 發(fā)布-訂閱模式的方法來(lái)實(shí)現(xiàn)的,也就是說(shuō)數(shù)據(jù)和視圖同步,數(shù)據(jù)發(fā)生變化��,視圖跟著變化��,視圖變化�����,數(shù)據(jù)也隨之發(fā)生改變
2. 核心:關(guān)于vue實(shí)現(xiàn)雙向數(shù)據(jù)綁定����,其核心是Object.defineProperty()方法
3. 介紹一下Object.defineProperty()方法
1.Object.defineProperty(obj,prop,descriptor)這個(gè)語(yǔ)法內(nèi)有三個(gè)參數(shù)����,分別是obj(要定義其上屬性的對(duì)象) prop (要定義或修改的屬性)descriptor (具體的改變方法)
2.簡(jiǎn)單的說(shuō) 就是用這個(gè)方法來(lái)定義一個(gè)值�����。當(dāng)調(diào)用時(shí)我們使用了它里面的get方法����,當(dāng)我們給這個(gè)屬性賦值的時(shí)候����,又用到了它里面的set方法
var obj = {}; Object.defineProperty(obj,'hello',{ get: function(){ console.log('調(diào)用了get方法') }, set: function(newValue){ console.log('調(diào)用了set方法�����,方法的值是' + newValue); } }); obj.hello; obj.hello = 'hi';
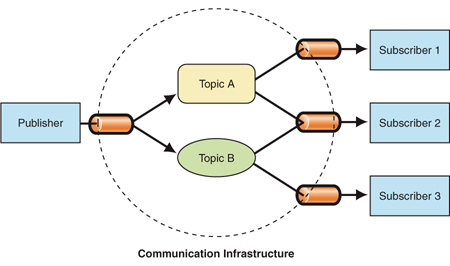
4. 再介紹一下發(fā)布-訂閱模式

原文來(lái)自于這里,我說(shuō)一下我自己的理解���,其實(shí)發(fā)布-訂閱模式和觀察者模式很像���,但是不同的是,觀察者模式只有兩個(gè)角色�,而且Obsever是知道Subject的,但是在發(fā)布-訂閱模式中��,他們兩卻彼此不了解,他們是在一種類似于中間件的幫助下進(jìn)行通信的�,換句話說(shuō),還有第三個(gè)組件�����,稱為代理或消息代理或事件總線���,Observer和Subject都知道該組件��,該組件過(guò)濾所有傳入消息并相應(yīng)的分發(fā)他們����。
5. 然后就是簡(jiǎn)單模擬實(shí)現(xiàn)一下Vue的雙向數(shù)據(jù)綁定
<input type="text"> <p></p>
我們要對(duì)上面兩個(gè)DOM元素實(shí)現(xiàn)雙向數(shù)據(jù)綁定����,就是當(dāng)輸入inputValue時(shí)下面的p可以及時(shí)更新inputValue內(nèi)容
<script> let input = document.querySelector('input') let p = document.querySelector('p') let obj = {} let value = '' Object.defineProperty(obj, 'inputvalue', { get() { return value }, set(newValue) { input.value = newValue
p.innerHTML = newValue } }) input.value = obj.inputvalue
p.innerHTML = obj.inputvalue input.addEventListener('keyup', function (e) { obj.inputvalue = e.target.value }) </script>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
所以在我們的代碼中,訂閱者就是頁(yè)面中的DOM元素����,因?yàn)樗麜?huì)訂閱我們的inputvalue,而發(fā)布者就是監(jiān)聽(tīng)事件中的數(shù)據(jù)����,一旦監(jiān)聽(tīng)到了數(shù)據(jù)有修改����,就要發(fā)布給我們的訂閱者����,也就是說(shuō)輸入的數(shù)據(jù)一旦發(fā)生了變化,我們的頁(yè)面DOM元素的數(shù)據(jù)也會(huì)發(fā)生變化�,所以這個(gè)中間件就是Object.defineProperty中的set方法
6. 結(jié)果演示

轉(zhuǎn)自:csdn 論壇 作者:Y shǔ shǔ
藍(lán)藍(lán)設(shè)計(jì)( www.wnxcall.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)����、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) ��、 ipad界面設(shè)計(jì) ����、 包裝設(shè)計(jì) ��、 圖標(biāo)定制 ���、 用戶體驗(yàn) ���、交互設(shè)計(jì)���、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)

