
在開始分享之前����,我想先與大家探討幾個問題��。
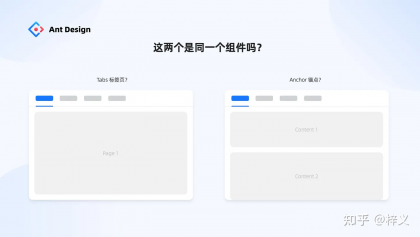
第一個問題���,有兩個組件�����,左邊用來控制頁面間切換���,右邊用來定位頁面內(nèi)內(nèi)容�,它們在樣式上一模一樣��,請問���,在設(shè)計系統(tǒng)里應(yīng)將它們歸為一類組件嗎�?

第二個問題���,同樣都是日期選擇器組件�,理論上它可以承載很多功能�����,那么���,我們在設(shè)計系統(tǒng)里應(yīng)該做到何種程度才算合適呢�����?

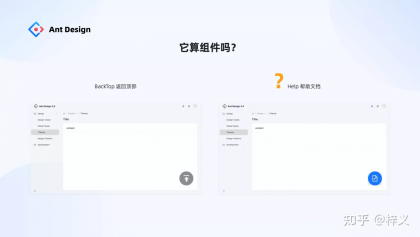
第三個問題����,BackTop 組件在 Ant Design 4.0 之前作為一個獨(dú)立組件而存在,請問�,它真的算是一個組件類型嗎���?如果算�,那右邊這種情況是否應(yīng)該歸為新的一類組件����?

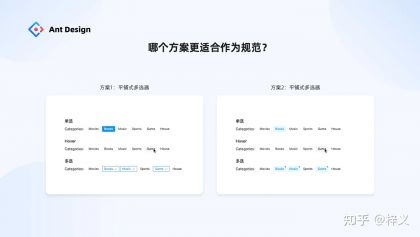
最后一個問題,某設(shè)計系統(tǒng)需要建設(shè)平鋪式多選器這樣一類組件��,我們有兩位設(shè)計師出了兩套方案�����,請問哪個方案更適合作為規(guī)范納入到設(shè)計系統(tǒng)當(dāng)中呢�?

上述問題其實(shí)也是我們過去在建設(shè)各類設(shè)計系統(tǒng)時經(jīng)常遇到的問題,由于各種原因最終導(dǎo)致所謂的設(shè)計系統(tǒng)越來越不規(guī)范����,那么長期而言�����,對業(yè)務(wù)來說其應(yīng)用價值將會遞減����、運(yùn)維成本遞增��。

如何解決上述問題���?經(jīng)過兩年的思索����、實(shí)踐����,我們內(nèi)部沉淀出一套相對確定的、易用的理論方法���,能幫助我們更快���、更好的建設(shè)設(shè)計系統(tǒng),目前它已被應(yīng)用于指導(dǎo) Ant Design 5.0�����、 Ant Design Mobile 5.0 以及螞蟻內(nèi)部諸如企業(yè)智能場景子系統(tǒng)等各種設(shè)計系統(tǒng)的建設(shè)當(dāng)中。
我們給它起了一個好記的名字:Ant Design MetaGuide 設(shè)計系統(tǒng)元規(guī)范(下文簡稱 ADM)����。
什么是 ADM 元規(guī)范?
ADM 就是設(shè)計系統(tǒng)自身的建設(shè)規(guī)范�,它的目標(biāo)用戶是設(shè)計系統(tǒng)的建設(shè)者們,希望授人以漁���,幫助系統(tǒng)建設(shè)者更好的建設(shè)和發(fā)展自己企業(yè)的設(shè)計系統(tǒng)。

更具體來說���,ADM 能幫助系統(tǒng)建設(shè)者達(dá)到兩個目的:1�、確定要做什么組件����;2、評估組件的質(zhì)量���。
這里插播一下�����,5.0 在 ADM 的指引下���,本次新增了一些新組件和變體組件��,這些內(nèi)容歡迎大家閱讀文章《Ant Design 5.0�,更美��、更靈活》�����。
Part 1:如何確定做什么組件���?
回到今天主題的第一部分���,如何通過 ADM 元規(guī)范來確定設(shè)計系統(tǒng)應(yīng)該要做什么組件呢?
在講解之前�,我想先和大家分享一則小故事。
在我上大學(xué)的時候����,有一門設(shè)計課程,導(dǎo)師要求我們用廢棄的瓦楞紙設(shè)計一把讓人叫好的椅子。起初我心里犯嘀咕�����,常見的椅子不都是木質(zhì)����、塑料或鋼鐵材料設(shè)計而成的嗎,瓦楞紙怎么可能設(shè)計出一把好椅子����?

老師接著說,所謂椅子的設(shè)計����,不是要我們?nèi)ニ伎家O(shè)計“什么顏色的椅子”�����、“什么材質(zhì)的椅子” 抑或 “什么形狀的椅子”����。他希望我們回歸用戶去思考,設(shè)計椅子的初衷究竟是為了什么��?是為了滿足用戶“坐”這個行為目的。
因此�,所以“設(shè)計一把椅子”,其本質(zhì)不是設(shè)計一把怎樣的椅子���,而是設(shè)計“坐”���。真正的設(shè)計者,即使面對瓦楞紙這樣一個簡單的材料�,一樣能設(shè)計出一把用戶心滿意足的椅子。
初入設(shè)計學(xué)的我�����,醍醐灌頂����。
其實(shí),為設(shè)計系統(tǒng)設(shè)計一個組件�����,一樣如此����。用戶通過界面使用我們的組件,并非為了用而用,而是為了達(dá)到他的某種行為目的���。如果我們回歸到這樣一個簡單的本質(zhì)�,那么對于組件的定義可能就十分清晰了���。

回顧一下過去我們都是如何建設(shè)一個設(shè)計系統(tǒng)的����。
我們可能會去看看競品做沒做這類組件���、我們可能會聽從老板的建議增刪某類組件��、我們也可能掉入滿足所有業(yè)務(wù)訴求的陷阱當(dāng)中���,讓用戶之聲成為系統(tǒng)建設(shè)的依據(jù)。諸如此類的判斷標(biāo)準(zhǔn)��,正是一種從現(xiàn)狀和多決策因素出發(fā)形成的歸納性思維���,在設(shè)計系統(tǒng)構(gòu)建過程當(dāng)中,它容易讓我們優(yōu)先思考組件的表層屬性即其作為物品時的屬性����,從而作出建設(shè)的判斷����。正因如此��,我們才經(jīng)常會看到類似組件越做越多�、越做越不成規(guī)范的設(shè)計系統(tǒng)。
歸納性建設(shè)思維����,在建設(shè) 0-1 設(shè)計系統(tǒng)時很快。但當(dāng)設(shè)計系統(tǒng)伴隨企業(yè)發(fā)展變得越來越成熟�,這樣的建設(shè)思維就會出發(fā)很多“規(guī)范不規(guī)范”的難題。
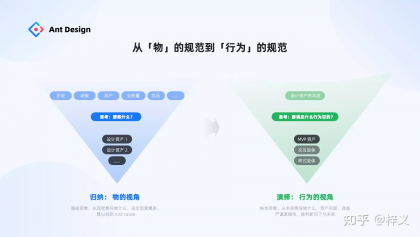
這時��,我們要回歸本質(zhì)�,去源頭尋找組件建設(shè)的決策依據(jù),一個確定的能讓團(tuán)隊共識的決策依據(jù)�����。這個依據(jù)正是 ADM 所倡導(dǎo)的�,將建設(shè)視角從歸納視角切換成演繹視角,認(rèn)識到真正的設(shè)計規(guī)范不是「物的規(guī)范」而是「行為的規(guī)范」�����。演繹視角是一種探究本質(zhì)的思維,這與“第一性原理”一樣�,我們需要去尋根究底何為組件的本質(zhì)。
想想椅子的故事�,組件的本質(zhì)正是為了滿足用戶某種行為目的。因此����,組件做到和中程度取決于你要多大程度的滿足用戶的某個行為目的。根據(jù)組件滿足的行為目的不同����,我們就會產(chǎn)生組件的分類,更進(jìn)一步����,根據(jù)衍生出來的行為目的,系統(tǒng)會建設(shè)對應(yīng)組件變體���。
將設(shè)計系統(tǒng)理解為「行為的規(guī)范」�,我們便能對系統(tǒng)的邊界有清晰的認(rèn)知�,當(dāng)下應(yīng)該建設(shè)到何種程度�,未來又該往何處發(fā)展�。

理論比較抽象�����,接下來我將帶著一個小工具幫助大家消化這個理論�����,并真正理解它是怎樣在建設(shè)過程當(dāng)中其作用的����。這個小工具我稱之為「組件行為模式地圖」。
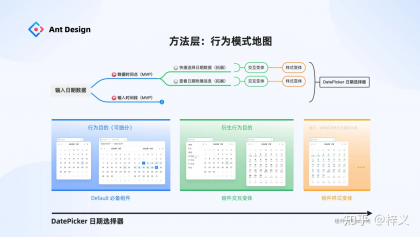
以開篇提到的 DatePicker 日期選擇器為例�,我們使用行為模式地圖來對其進(jìn)行定義。
首先我們知道����,使用日期選擇器不是用戶的行為目的,用戶是想通過它來達(dá)到「輸入時間型數(shù)據(jù)」這樣一個行為目的�,根據(jù)時間型數(shù)據(jù)的不同,行為目的可細(xì)分為「輸入時間點(diǎn)」和「輸入時間段」���,因此無論如何我們的設(shè)計系統(tǒng)���,必須提供對應(yīng)的必備組件�,供用戶使用(下圖藍(lán)色部分是 3.0 之前建設(shè)完成的組件)���。
伴隨企業(yè)數(shù)字化的發(fā)展�,用戶希望能夠更快的達(dá)成他的行為目的��,因此在原來的行為目的之上產(chǎn)生了衍生的行為目的�,如「更快捷的選擇某個特定日期的數(shù)據(jù)」等,因此我們在設(shè)計系統(tǒng)里���,提供了對應(yīng)的組件交互變體(下圖中綠色部分是 5.0 本次新增的變體組件)��。請注意�,因?yàn)榻M件交互變體滿足的是衍生行為目的����,所以理論上我們的設(shè)計系統(tǒng)不提供對應(yīng)的交互變體,用戶一樣能夠完成他的行為目的��。

在考慮完組件的定義之后����,我們根據(jù)對應(yīng)服務(wù)的企業(yè)和業(yè)務(wù)的差異,為組件穿上全局一致的“衣服”���,便完成組件的建設(shè)�����。當(dāng)然如果企業(yè)對于本組件有特殊的樣式要求����,通過判斷這種樣式具備一定的通用性�����,那么我們也可以新增一個組件的樣式�,以便進(jìn)一步提效,這樣我們便有組件的樣式變體���。
當(dāng)然���,我們希望樣式盡量通過底層 token 靈活性提供給業(yè)務(wù)自行改造,盡可能克制的在系統(tǒng)中增加樣式變體�����。
通過這樣一個行為模式地圖的拆解和定義�,一個完整的「DataPicker 日期選擇器」便定義和建設(shè)完成了�,而它未來的生長方向也有了清晰的預(yù)判���。
再來看一個設(shè)計系統(tǒng)里比較復(fù)雜的案例���,重型表格組件。
在 Ant Design 5.0 當(dāng)中��,我們也將內(nèi)部使用多年的 6+ 重型組件開放出來給大家使用��,這部分的介紹大家可閱讀文章《Ant Design 5.0:ProConponents》����。

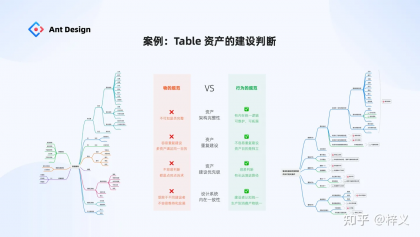
我們都知道,任何一個設(shè)計系統(tǒng)都有關(guān)于表格組件的定義�,但各有差異。這種差異的根源也正是從物的規(guī)范去理解表格這個資產(chǎn)帶來的�����。過去我們內(nèi)部也是從物的角度去抽象結(jié)構(gòu)表格的建設(shè)范圍�,會發(fā)現(xiàn)越抽象越多,最終只能交給專家感性判斷做什么與不做什么�。
如果我們轉(zhuǎn)變成 ADM 元規(guī)范的視角來指導(dǎo)表格的建設(shè), 我們能得到什么?我們能得到:
一個有內(nèi)在統(tǒng)一邏輯�,可維護(hù),可拓展的表格組件架構(gòu)圖
組件不容易重復(fù)建設(shè)���,不會使表格演變的越來越冗余
有清晰的表格組件演進(jìn)路徑�,容易判斷當(dāng)下應(yīng)該先做什么
建設(shè)者認(rèn)知統(tǒng)一�,從生產(chǎn)到消費(fèi)的產(chǎn)物都能達(dá)到內(nèi)在的統(tǒng)一
由于時間原因�����,大家可自行對比查閱下列兩張資產(chǎn)架構(gòu)圖的差異點(diǎn)����。

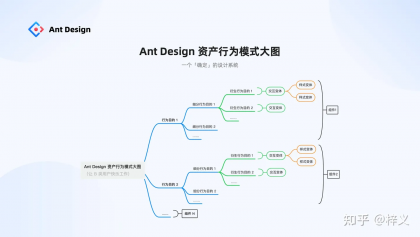
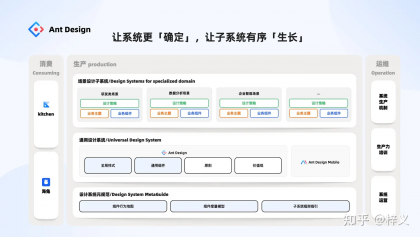
我們將視野從組件拔到整個設(shè)計系統(tǒng)層面,理論上��,如果能對每類組件逐一定義其「行為模式地圖」�����,我們可以便能等到一張完整的設(shè)計系統(tǒng)的行為模式大圖��。這張大圖告訴了我們���,設(shè)計系統(tǒng)的邊界在哪里�����,現(xiàn)狀是怎樣的�����,未來可以往哪里發(fā)展�。

從而,讓設(shè)計系統(tǒng)更「確定」���,讓基于其發(fā)展的領(lǐng)域設(shè)計子系統(tǒng)具備「生長性」����。
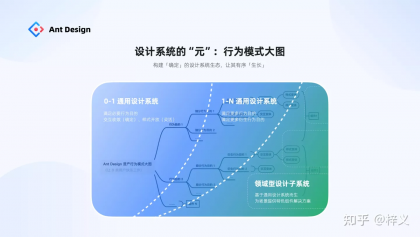
這里也跟大家分享我們的一些判斷���,如果你所服務(wù)的企業(yè)還處于中小型初創(chuàng)階段�,那么你可以建設(shè)一個滿足必要行為目的的「0-1 通用設(shè)計系統(tǒng)」���,用 ADM 確保組件交互是收斂確定的��,用底層 token 的靈活度機(jī)制讓樣式足夠的開放�,可被靈活定制。如果伴隨的企業(yè)業(yè)務(wù)壯大��,你可能需要更成熟和大型的設(shè)計系統(tǒng)�,此時你可以通過滿足更多的行為目的和衍生行為目的來構(gòu)建一個「1-N 通用設(shè)計系統(tǒng)」。
更進(jìn)一步�����,如果你所服務(wù)的企業(yè)是像螞蟻一樣具有海量業(yè)務(wù)場景的平臺型企業(yè)�����,那你可能需要依賴通用系統(tǒng)去生長出適用于不同業(yè)務(wù)場景的領(lǐng)域設(shè)計子系統(tǒng)�����,去進(jìn)一步深入到不同領(lǐng)域里提供更高效�、垂域的設(shè)計解決方案�。

以上就是關(guān)于 ADM 元規(guī)范第一部分的介紹,分別從意識層和方法層介紹了如何定義組件����。

是不是挺簡單的 ?只要意識轉(zhuǎn)變一下�����,再借助一些小工具,很多疑問就會迎刃而解~
Part 2:如何評估組件質(zhì)量�?
通過 Part 1 的分享,我們知道�,設(shè)計系統(tǒng)規(guī)范的本質(zhì)不是定義「物的規(guī)范」,而是定義用戶的「行為規(guī)范」�。
滿足一個「行為目的」可以有千萬種組件解決方案,那么哪種方案是最適合成為規(guī)范的呢���?接下來第二部分就會跟大家分享如何評估組件方案的好壞�。
我們知道���,設(shè)計系統(tǒng)不單純是個規(guī)范����,其本質(zhì)是一個設(shè)計工程化的「產(chǎn)品」�,它的用戶是千千萬萬的業(yè)務(wù)。因此對于系統(tǒng)質(zhì)量的評估必然分為兩個層次��,第一���,系統(tǒng)本身組件的質(zhì)量����;第二,系統(tǒng)被應(yīng)用到業(yè)務(wù)后的表現(xiàn)情況�����。今天今天這里僅與大家交流如何評估組件質(zhì)量��。
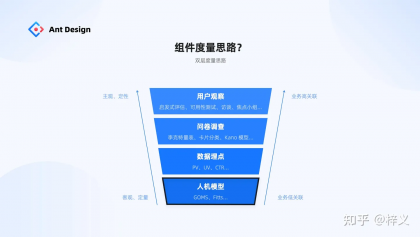
在設(shè)計研究領(lǐng)域�����,調(diào)研思路可抽象為以下幾類����。第一 part 提到組件的本質(zhì)是「行為的規(guī)范」,因此對組件的評估�����,我們同樣聚焦到如何評估「組件行為」這個本質(zhì)事情上����。因此我們選擇更客觀����、獨(dú)立于業(yè)務(wù)的底層的人機(jī)交互模型���,通過它評估而來的結(jié)果能 100% 客觀反饋交互行為的質(zhì)量。
在人機(jī)交互領(lǐng)域���、在學(xué)術(shù)界���,這類涉及人機(jī)交互底層的評估模型其實(shí)有很多,大家所熟知的 Fitts 菲茲定理就是典型代表之一����,另外還有非常具備影響力的 GOMS 行為交互模型。

ADM 元規(guī)范的組件評估模式正式基于 GOMS 人機(jī)交互模型演變而來����。GOMS 是 1983 年 Card 等人在《The Psychology of Huamn Computer Interaction》首次提出的一種交互建模方法,它的核心理念是將用戶與界面交互行為拆解為行為元動作����,無需真實(shí)用戶介入就能預(yù)測交互行為的序列,評估交互的質(zhì)量�。
后來的學(xué)者基于此理念不斷構(gòu)建了適用于不同人機(jī)交互界面的行為評估模式,包括 GOMS-KLM(用于 PC端����,由外國學(xué)者創(chuàng)建)���,GOMS-HLM(用于移動端,由中國北郵人機(jī)交互實(shí)驗(yàn)室創(chuàng)建)等�。

關(guān)于 GOMS 的更多介紹就不在這次演講里展開,接下來我們通過一個實(shí)際的案例來跟大家介紹我們是如何評估組件質(zhì)量��。
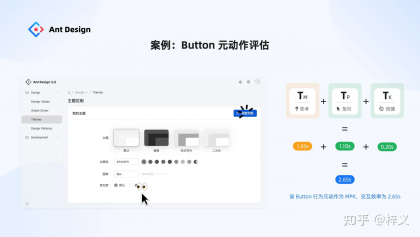
我們來看一下設(shè)計系統(tǒng)里最簡單不過的一個組件——Button���。如何評估 Button 的行為質(zhì)量呢���?我們來看下,用戶完成一次按鈕點(diǎn)擊行為�����,它的具體流程和構(gòu)成是怎樣的:
step 1:用戶需要意識并辨別按鈕在哪里——記為一次心理單元(即認(rèn)知) M
step 2:用戶需要將鼠標(biāo)指針移動到按鈕上面——記為一次指向單元 P
step 3:用戶點(diǎn)擊鼠標(biāo)�����,完成一次按鈕點(diǎn)擊行為——記為一次按鍵單元 K
如此�,我們定義了按鈕的交互行為序列為 MPK����。更進(jìn)一步�,如果我們能測得這些元動作的交互效率�����,我們就能得到按鈕這個組件的交互質(zhì)量了�����。

實(shí)際上�����,確實(shí)可以�。在每一個基于 GOMS 演變而來的模型,人機(jī)交互學(xué)者都通過海量的樣本測的每一個交互行為元動作的平均耗時�,我們稱之為典型值。如果我們直接用典型值預(yù)測界面的交互效率���,其結(jié)果與真實(shí)用戶監(jiān)測測得的耗時極其接近�����,幾乎所有預(yù)測值都在測量值 1 個標(biāo)準(zhǔn)差之內(nèi)�。
這里以 GOMS-KLM 模型為例,展示了對應(yīng)的元動作�����,包含物理操作單元�、心理反應(yīng)單元和系統(tǒng)反應(yīng)單元三大部分,其對應(yīng)的典型值附在拉單元下方����。

理論講的有點(diǎn)多,我們直接來看一些案例就知道怎么應(yīng)用了���。
以我們開篇第四個問題提到的組件「平鋪式多選器」為例����,我們到底該選哪個方案作為規(guī)范納入設(shè)計系統(tǒng)當(dāng)中呢�?
首先,該組件的本質(zhì)是滿足用戶「選擇并輸入 x 個數(shù)據(jù)對象」的行為目的�����,那么我們對輸入 1 個(即單選)和輸入多個(即多選��,以多選三個標(biāo)簽為例)的兩個具體行為過程進(jìn)行評估��。
單選場景:二者雖然樣式有所差異���,但交互行為序列均為 MPK���,交互效率均為 2.65 s
多選場景:前者為 MPKMPKMPK,交互效率為 7.95s�����,后者為 MPKPKPK 交互效率為 5.25s
從結(jié)果來看�,方案二更好,進(jìn)一步根據(jù)序列分析����,方案一由于選中前后的 UI 結(jié)構(gòu)不穩(wěn)定,導(dǎo)致用戶在每個重復(fù)的選擇行為前面都增加了一個心理反應(yīng)時�,因此綜合表現(xiàn)不佳。

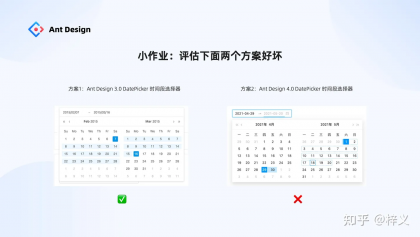
時間原因�,就不再講解更多案例。這邊給大家預(yù)留一個小作業(yè)�����,我們在 4.0 的時候升級了 3.0 日期選擇器的交互,請大家用元規(guī)范評估模型評估一下哪個方案更好����?

這邊先告訴大家答案,實(shí)際上是 3.0 的表現(xiàn)更佳~ 說明我們走了些彎路 ����。
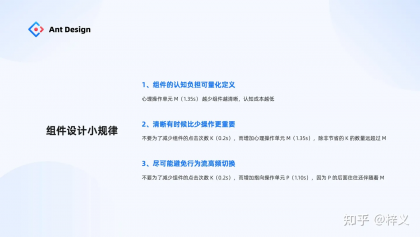
在評估的過程中,我們也發(fā)現(xiàn)了一些小規(guī)律����,這些小規(guī)律其實(shí)驗(yàn)證了對我們在日常設(shè)計中一些感性判斷。比如���,
讓人們選擇多次好過讓人們在多個選項中選擇之類的���;比如,盡量不要鍵鼠切換等等��。

在螞蟻內(nèi)部���,我們還將原規(guī)范應(yīng)用到其它設(shè)計系統(tǒng)的建設(shè)當(dāng)中�����。比如�����,Ant Design Mobile 5.0 今年引來大版本的更新��,從 200+ 的冗余組件收斂成了 68 個通用組件�����,同時通過評估發(fā)現(xiàn)其組件質(zhì)量也提升了不少��,系統(tǒng)中單組件平均交互行為耗時從 3.42 降到了 3.17���,高于業(yè)界平均。

大家可以設(shè)想一下��,一個組件雖然只提升了零點(diǎn)幾�����,但當(dāng)乘以所有組件數(shù)量����、組件使用頻率和用戶數(shù)����,每年能為用戶省下的工作時間也相當(dāng)可觀��。
最后�,總結(jié)一下第二 part 的內(nèi)容,我們分享了如何去評估系統(tǒng)組件的行為交互質(zhì)量�����。在 ADM 的評估框架里還包含了系統(tǒng)級層面的評價���,包括:
系統(tǒng)是否幫助業(yè)務(wù)提效
當(dāng)業(yè)務(wù)不能直接應(yīng)用系統(tǒng)��,能否靈活改動
系統(tǒng)是否幫助業(yè)務(wù)變得更有競爭力��、更創(chuàng)新了
這部分內(nèi)容時間原因不展開細(xì)講了����,歡迎大家私下找我交流�����。
尾聲
好的����,關(guān)于 ADM 元規(guī)范的兩部分內(nèi)容����,我們就介紹到這里了�����。如它山開場分享所言�����,ADM 元規(guī)范的誕生有其大的歷史背景�����,也有螞蟻大規(guī)模業(yè)務(wù)場景的孕育����。隨著企業(yè)業(yè)務(wù)場景的增長����,對 Ant Design 有更高的要求,同時內(nèi)部又不斷基于 Ant Design 孕育出各式各樣的場景設(shè)計子系統(tǒng)����。
這些都倒逼我們?nèi)?chuàng)建更確定的設(shè)計系統(tǒng)��、去定義解決設(shè)計系統(tǒng)本源的問題�,授人以漁�,幫助各位系統(tǒng)的建設(shè)者更好的去構(gòu)建和發(fā)展自己的設(shè)計系統(tǒng)。

不足之處�����,還請諒解��,如果有任何建議和意見��,歡迎隨時找我交流~
作者:梓義
來源:知乎
藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群��,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計�����,如果有興趣的話�����,可以進(jìn)入一起成長學(xué)習(xí)�,請加藍(lán)小助���,微信號:ben_lanlan,報下信息����,藍(lán)小助會請您入群。歡迎您加入噢~希望得到建議咨詢�����、商務(wù)合作�,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計尊重原作者��,文章的版權(quán)歸原作者�。如涉及版權(quán)問題���,請及時與我們?nèi)〉寐?lián)系����,我們立即更正或刪除��。
藍(lán)藍(lán)設(shè)計( www.wnxcall.com )是一家專注而深入的界面設(shè)計公司��,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 �����、 cs界面設(shè)計 ��、 ipad界面設(shè)計 ����、 包裝設(shè)計 、 圖標(biāo)定制 ����、 用戶體驗(yàn) 、交互設(shè)計��、 網(wǎng)站建設(shè) ��、平面設(shè)計服務(wù)��、UI設(shè)計公司��、界面設(shè)計公司����、UI設(shè)計服務(wù)公司�����、數(shù)據(jù)可視化設(shè)計公司�、UI交互設(shè)計公司��、高端網(wǎng)站設(shè)計公司�、UI咨詢、用戶體驗(yàn)公司���、軟件界面設(shè)計公司

